Πρώτοι στη SigmaWeb, μετά από έρευνα σε forums, blogs & sites ανά τον κόσμο, σας παρουσιάζουμε τις τάσεις που θα επικρατήσουν στο Web Design το 2015, για να είστε ενημερωμένοι σε περίπτωση που αποφασίσετε να κατασκευάσετε το νέο σας site.
1. Responsive Design
Αναμφισβήτητα αποτελεί το #1 trend / must για το 2015. Δε νοείται σύγχρονος ιστότοπος που να μη διασφαλίζει τη συμβατότητα με όλες τις συσκευές που πλοηγούνται στο διαδίκτυο.
2. Μεγαλύτερη Έμφαση στην Τυπογραφία
Kι όταν λέμε τυπογραφία εννοούμε τις γραμματοσειρές. Παλαιότερα οι περισσότερες “ωραίες” γραμματοσειρές ήταν ακριβές και οι designers έβρισκαν δωρεάν μόνο τις κλασικές, απλές γραμματοσειρές. Οι νέες επιταγές του Design ενθαρρύνουν την έντονη τυπογραφία & την έμφαση στο μέγεθος ενώ οι designers έχουν απίστευτες δυνατότητες δημιουργίας καθώς πολλές ενδιαφέρουσες γραμματοσειρές είναι πλέον δωρεάν (Google Fonts).
3. Μεγάλες background φωτογραφίες και videos
Xωρίς να έχει φύγει από “τη μόδα” το λιτό design (simple design), έχουν επιστρέψει οι μεγάλες background εικόνες και videos. Κάνετε το site σας να ξεχωρίζει με μια μεγάλη & εντυπωσιακή φωτογραφία που προσδίδει κομψότητα στον ιστότοπο σας.
4. Scrolling VS Clicking
Όσο το mobile web συνεχίζει να αναπτύσσεται, τόσο το web design θα προσαρμόζεται με στόχο να ικανοποιεί τις ανάγκες των mobile users. Το scrolling έναντι των κλικς έχει τα εξής προνόμια: δε δημιουργεί το load που συνήθως απαιτούν τα sites στα οποία ο χρήστης περιηγείται με κλικς, είναι πιο εύκολα & λειτουργικά στην πλοήγηση (απαιτείται μόνο scroll down & up ), δημιουργούν μεγαλύτερη αμεσότητα στην αλληλεπίδραση με τον user.
5. Στυλ Kάρτα (Card design)
Aν και δεν πρόκειται για new entry στον κόσμο του web design, δείχνει να παραμένει ακλόνητο στα trends λόγω λειτουργικότητας. Το Card Design καλά κρατεί και προτιμάται από τους designers όταν το site έχει πολλές γενικές πληροφορίες – μεγάλη θεματολογία την οποία και θέλει να προβάλλει από την πρώτη κιόλας σελίδα. Συνίσταται για portals που στην ίδια σελίδα έχουν τη δυνατότητα να παρουσιάσουν άπειρα θέματα & να κάνουν εύκολα και γρήγορα αναδιοργάνωση των στηλών / θεματικών τμημάτων. Καθαρό design με πλήθος θεματολογίας – ακριβώς ό,τι αγαπάμε στο web (βλ. Pinterest).
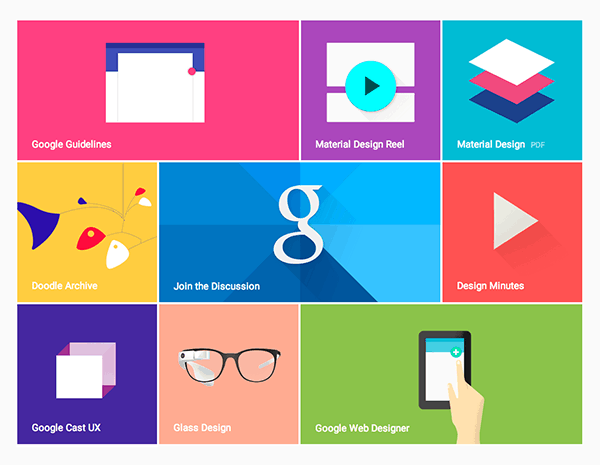
6. Flat Design
Για να το κάνουμε πιο κατανοητό, φανταστείτε το περιβάλλον των Windows8. Boxes στη μορφή Pazzle αντί για menu. Πρόκειται για το Flat ή αλλιώς Material Design που εξυπηρετεί σαφώς στο mobile interface, είναι λιτό, σαφές ενώ παράλληλα δίνει την αίσθηση της κίνησης, διεγείρει τη φαντασία, όπως ακριβώς συμβαίνει με ένα απλό λευκό χαρτί κι ένα μελάνι.
7. Μικροενημερώσεις (Pop-Up banner)
Τα Pop up Banners έχουν πολλαπλές λειτουργίες: εξυπηρετούν ως ευχάριστες μικροδιακοπές για να μας υπενθυμίσουν κάτι σημαντικό (μια ενέργεια, μια προσφορά, μια ανακοίνωση…). Συνήθως τα συναντάμε για email subscriptions κι έχει αποδειχθεί ότι είναι ιδιαίτερα αποδοτικά. Συνεχίζουν ακάθεκτα και το 2015.
8. Προσωποιημένο UI (User Interface)
Με τα cookies επιτρέπουμε στα sites να καταγράφουν / θυμούνται τις προτιμήσεις μας. Κάποια sites ή πλατφόρμες (όπως YouTube, Facebook, Twitter, Google+) βάσει αυτού του ιστορικού κάνουν προτάσεις στον επαναλαμβανόμενο επισκέπτη, προτάσεις που υπάρχει μεγάλη πιθανότητα να τον ενδιαφέρουν. Με αυτό το concept, διατηρείται αμείωτο το ενδιαφέρον του επισκέπτη, αντί να ψάχνει παίρνει έτοιμες λύσεις και προτάσεις κι εξασφαλίζεται μια ροή στις επισκέψεις του, καθώς η παραπάνω ικανοποίηση τον μετατρέπει σε τακτικό επισκέπτη.